
2021-01-26

大家都知道Google是非常有力的搜索工具,在外貿當中也有不少應用,各類搜索方法也是層出不窮。這次寫個沒人寫過的搜索客戶的方式。此方法去年跟一些群友小范圍分享過,反饋的效果都很不錯,有不少群友都做成了客戶。
有人可能要問,既然以前是小范圍分享,為什么現在又公開呢?之前一直擔心有些方法,公開出來,就變得沒什么價值了。但是這個方法,總覺得不公開的話很可惜,可能再過一段時間可能就要失效了,所以不如公開出來,愿意嘗試的童鞋就抓緊吧。
這次要講的主角是Google Tables,俗稱Google表格搜索。在很多的網頁中,為了排版方便,大多數人會使用表格的方式來排版。先來講兩個方面:
1)網頁布局 表格化
熟悉網頁設計的人都知道,現在的網頁設計較多地使用DIV+CSS(層+樣式表)來布局了,DIV+CSS的布局方式靈活高效,開發成本低,執行速度快,代碼重用率高。這種布局方式可以說大大顛覆了以前的網頁布局方式,DIV+CSS 的布局方式的普及和流行,可以說是WEB 2.0時代的明顯特征之一。
但是在這之前,很多網頁都是使用表格Table來布局。Table布局的網頁設計方式缺點比較明顯:載入速度慢、樣式與結構混亂、效率低、不易改版。正是由于這些原因,所以不少網站改版時已經從 Table布局轉為 DIV+CSS了。
但是,仍然有不少國外企業的網站還是采用的Table來布局。
2)產品詳細規格描述 表格化
有很多國外企業的網站,盡管他的網站主體采用DIV+CSS布局,但是在具體的產品詳細頁面,具體的詳細規格和產品詳情,也會使用表格。這有時候是因為在后臺的編輯器中,直接從EXCEL或者WORD復制粘貼了產品詳細規格的表格過去。也可能是復制了別的頁面的表格自己再修改編輯,也可能是直接在后臺編輯器中創建了表格。
Google的表格搜索,就是在收錄的網頁數據庫當中,查找那些含有表格的網頁,只要網頁有符合搜索關鍵詞的表格,就會出現在搜索結果中。通常我們外貿中,這樣搜索出來的,是具體產品內頁,并且含有表格。偶爾你也會發現,打開某些搜索結果頁面,有些產品規格和詳情并沒有看到表格線,那是因為有時候為了美觀,會設置表格的樣式,不顯示邊框。(html: border=0 / css: border:0;)好比在Excel中不顯示網格線一樣。
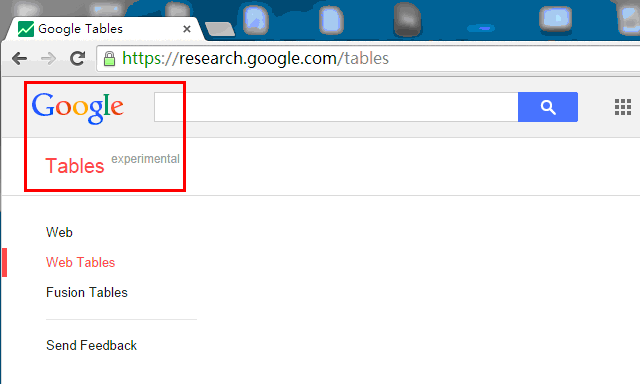
那么,Google Tables從哪里搜索呢?直接在Google上搜索 Google Tables,然后在打開的搜索頁面輸入即可。
或者也可以從這里直接訪問:https://research.google.com/tables

注意在 Google Tables 中,默認為網頁中的表格(以上紅色字體 Web Tables)。下面還有 Fusion Tables可選。
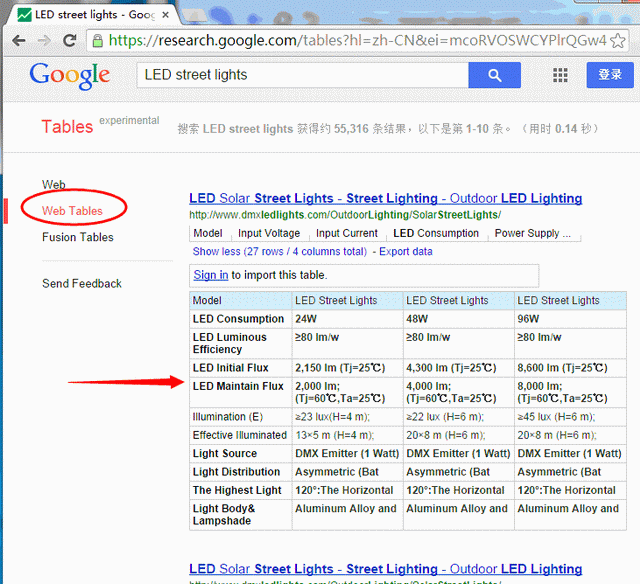
我們可以填入 LED Street Lights (LED街燈)看看能搜索到什么:

可以看到,搜索出來的結果中,全部是網頁中含有表格的網站。
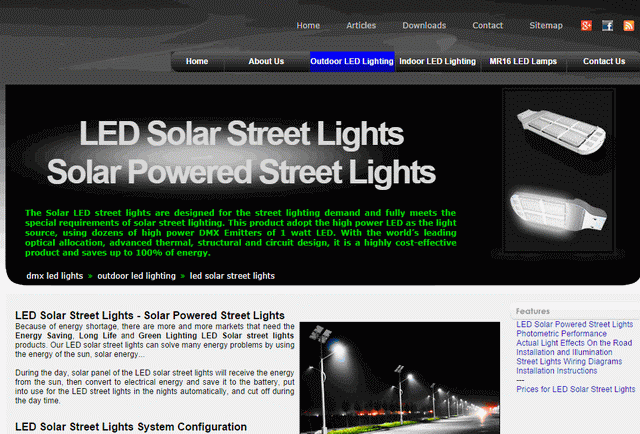
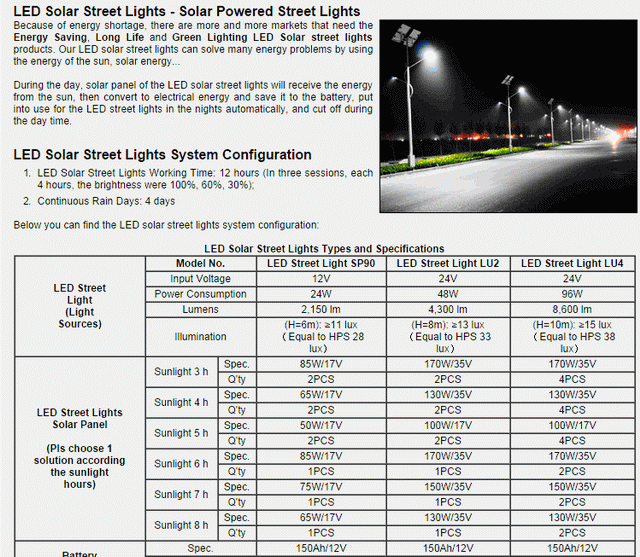
我們點開第一個 dmxledlights.com ,進去看一下,網頁如下:


可以看到,這是一家做 LED 燈具的美國公司,在香港也有辦事處。我們打開的是具體的產品描述頁面。
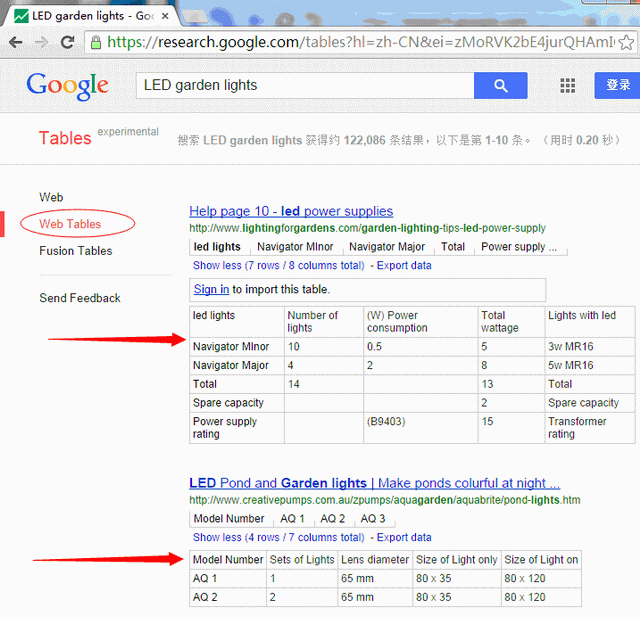
同理,我們把關鍵詞換成 LED garden lights,搜索:

舉個小例子:
經有個美國知名的品牌商J,他有很多的分銷商,他的產品詳情就是用表格來展示的。而他的所有的分銷商的網站上,基本上都是直接copy品牌商J網站上的產品描述表格。所以順藤摸瓜,把品牌J的分銷商搜了個遍。有人問:分銷商會進口嗎?會!以后我再詳細講解如何攻破分銷商。
本文的一開始我有說到,這個方法隨著網頁布局方式的改變,可能會逐漸失去效果,網站的更新與改版也可能導致產品具體描述這里棄用表格形式。
有一個很奇怪的現象是,我曾經寫過的Google開發和調查客戶系列文章中涉及到的網站,不少現在都已經改版了。所以喜歡用Google開發外貿客戶的朋友們,盡快嘗試去搜索潛在客戶把,且用且珍惜!